Images are not only our way of remembering scenes we've seen but through the pictures we've captured, we can let others also live the moments we've experienced. Understanding the different types and formats of images may seem like a stuff for the geeks. But the knowledge of the different ways of presenting and storing images will help in building the story we want to tell. Yes, "geekiness" can make things more interesting! :D
So here's the start of my attempt to be a poetic imaging geek...
There are four basic types of images, namely Binary, Grayscale, Truecolor and Indexed images. Each type differ in size and in the range of values their pixels can have. The description for each of these types and examples of them are given below.
Binary Images
Binary image file size:
an image of size 256x256 pixels == an image file size of 256x256 bits or 8Kb
A Binary Image as its name suggests is binarized, it contains only two values. They present scenes in black and white or 1's and 0's. Some may ask, how about the values in between? Why reduce things to just ones and zeros? But then... sometimes more is seen with less.
In some cases, we are after the lines and shapes contained in an image. In this instances, having binarized values helps reveal these lines and shapes that are otherwise concealed by the other more "enthralling" aspects of the image. Some works that benefits from having binary images are those involving the identification of roofs or particle tracks and those making use of fingerprints, line art and signatures.
Below is an example of a binary image and the result of an imfinfo() query in Scilab. As can be seen below, there are only two colors in the image.

Figure 1. Binary Image.
Size: 362 rows X 362 columns
Indexed Image
FileName: bw.gif
FileSize: 4219
Format: GIF
Width: 362
Height: 362
Depth: 8
StorageType: indexed
NumberOfColors: 2
ResolutionUnit: centimeter
XResolution: 72.000000
YResolution: 72.000000
Grayscale Images
Grayscale image file size:
an image of size 256x256 pixels == an image file size of 65,536 bytes or 64Kb
A Grayscale image contains pixel values anywhere in the range [0,256]. Unlike in binary images, in grayscale, a gradient of color tones is now available. Distinctions, boundaries and lines are not always sharp but may now be blurred. But unlike in binary images, differences in density is more apparent in grayscale images. More details about the composition of items in the image can be investigated. This is particularly essential in medical or biological imaging and face recognition.
Below is an example of a grayscale image and the result of an imfinfo() query in Scilab. As expected, we see from the query that the number of colors of the image below is 256.
Figure 2. Grayscale Image.
Size: 600 rows X 800 columns
Indexed Image
FileName: x8HePD2z96890635_800x600.jpg
FileSize: 113873
Format: JPEG
Width: 800
Height: 600
Depth: 8
StorageType: indexed
NumberOfColors: 256
ResolutionUnit: inch
XResolution: 72.000000
YResolution: 72.000000
Truecolor Images
Truecolor image file size:
an image of size 256x256 pixels == an image file size of 256x256x3 = 196608 bytes or 192Kb
Truecolor images add dimensions to images. Here, pixels are not just black and white or gradients of tones but are products of three channels combined. Each pixel has a corresponding red, green and blue values with each channel falling in the range [0,256]. This is the type of image, we are most familiar with as its appearance resembles the actual scenes we took and its method of color storage is intuitive (our coloring lessons as a child have taught us that another color can be produced by combining two or more colors). Images taken by digital cameras are usually by default of this type.
Below is an example of a truecolor image and the result of an imfinfo() query in Scilab. The number of colors that the query gave for the image below was zero. Since this intrigued me, I tried other truecolor images and the number of colors was still zero. I found out from http://siptoolbox.sourceforge.net/doc /sip-0.2.0-reference/imfinfo.html, that the NumberOfColors of a truecolor image is always given as zero.
Figure 3. Truecolor Image.
(Image taken from one of albums during a summer vacation in Pangasinan)
Size: 3 X 1728 rows X 2304 columns
Truecolor Image
FileName: CIMG1961.JPG
FileSize: 1593714
Format: JPEG
Width: 2304
Height: 1728
Depth: 8
StorageType: truecolor
NumberOfColors: 0
ResolutionUnit: inch
XResolution: 72.000000
YResolution: 72.000000
Other examples of Truecolor Images (I found a lot of old pictures I like while looking for a sample image to use):


Figure 4. Samples of Truecolor Images.
Indexed Images
Indexed Images are like Truecolor Images in that they are similar in appearance. But in Indexed images, colors are represented as numbers denoting an index in a colormap, much like a directory. An image is sometimes chosen to be stored indexed since they are generally smaller in size as compared to truecolor images.
Below is an example of an indexed image and the result of an imfinfo() query in Scilab. The number of colors that the query gave for the image below was 256 since each channel can take one of 256 values.
Figure 5. Indexed Image.
(Image taken from http://www.eso.org/sci/data-processing/software/scisoft/rpm2html/fc6/scisoft-idl-7.0.0-0i386.html)
Size: 248 rows X 248 columns
Indexed Image
FileName: imgcolor16.gif
FileSize: 27065
Format: GIF
Width: 248
Height: 248
Depth: 8
StorageType: indexed
NumberOfColors: 256
ResolutionUnit: centimeter
XResolution: 72.000000
YResolution: 72.000000
With the improvement of imaging techniques and with the advent of new problems that need to be solved, advanced image types were also developed as listed below.
High Dynamic Range (HDR) Images
According to http://brajeshwar.com/2006/what-are-hdr-or-high-dynamic-range-images/, HDR images "can store pixel values that span the whole tonal range of the real-world which are quite high,in the range of 100,000:1". 32-bit images are usually considered as HDR. Each pixel value in an HDR image is proportional to the amount of light in the scene as captured by the camera.
Below is an example of an HDR image. The details in the image is more defined and the colors are brighter as compared to Truecolor Images which are in the Low Dynamic Range.

Figure 6. High Dynamic Range Image.
Multi or Hyperspectral Images
These kind of images have bands that are more than three. Since they have higher spectral resolution, they are important for works which involves spectral characterization such as the identification of material properties. The number of channels of a multispectral image is in the order of 10's while that of a hyperspectral image is in the order of 100.
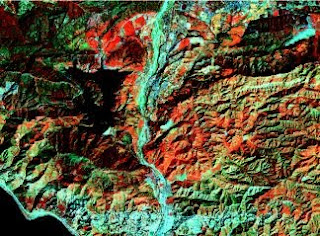
Below is an example of a hyperspectral image. As can be seen, the surfaces in the image below is well-defined.

Figure 7. Hyperspectral Image.
3D Images
The 3D information of a scene can be captured and stored by having point clouds defining (x,y,z), stacking 2D images of several cross-sections or by taking stereopairs which are dual images of a scene taken a short distance apart.
Below is an example of a 3D image which utilizes the fact that our eyes bend cyan and magenta colors at different angles.
Figure 8. 3D Image.
Temporal Images or Videos
Videos are produced by taking a large number of frames for every millisecond. The high rate at which images are captured produces a seamless stitch of snapshots that make up a video.
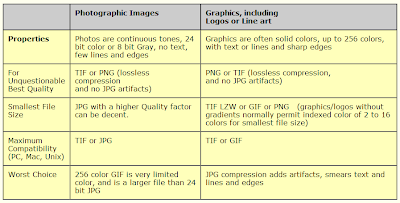
Aside from the image types, the amount of information that is stored in an image also depends on the file format with which it was stored. Below is a table from